ローソク足だけに集中する!という意味で、以前に移動平均線と終値の状態をローソク足の色で表したスクリプトを作ってみました。
移動平均線と終値の関係をローソク足の色で表示したTradingViewインジケーター
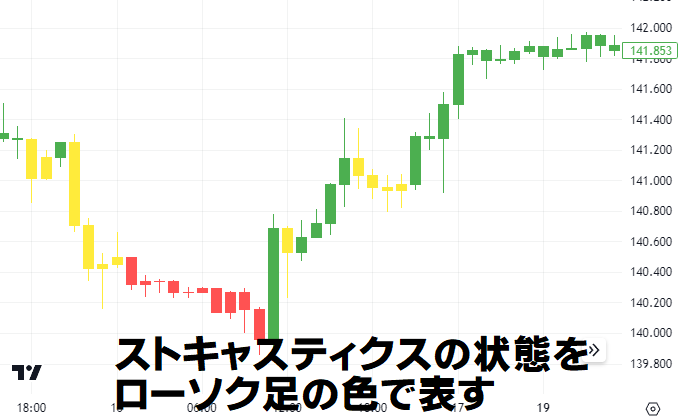
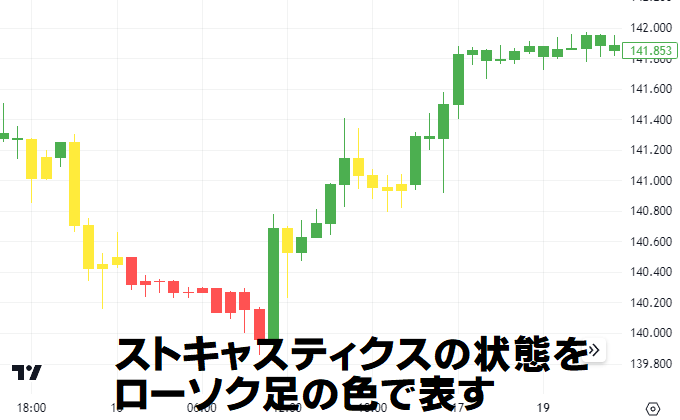
スキャルピングの定番であるストキャスティクスをローソク足の色に!
今回はストキャスティクスのバージョンです。

TradingViewでの表示はこちら(2023/06/30 ver1.0)
- 2023年6月30日
- 【Pine ver1.0 公開】 ストキャスティクスの状態をローソク足の色で表現したインジケーターを公開
※インジケーターへのご質問・改善アイデアあれば、下部のコメント欄かアンケートに投稿お願いします!
インジケーターの使い方・見方
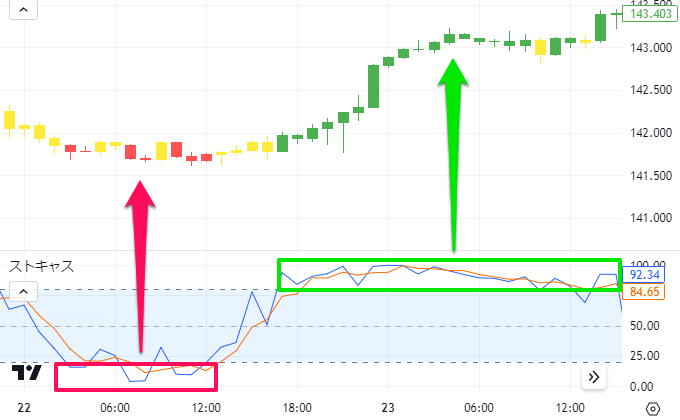
ストキャスティクス(%Kの値)が80以上で緑色、20以下で赤色となります。

表示の順序の設定
ローソク足の上に表示するために、このインジケーターを最前列に移動させる必要があります。

左上のインジケーター名の横にある「・・・」から表示の順序を最前面に移動させてください。ローソク足よりも上であればいいです。
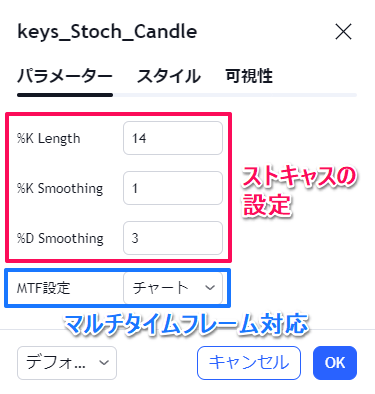
パラメーターの解説
ストキャスティクスとマルチタイムフレームの設定になります。

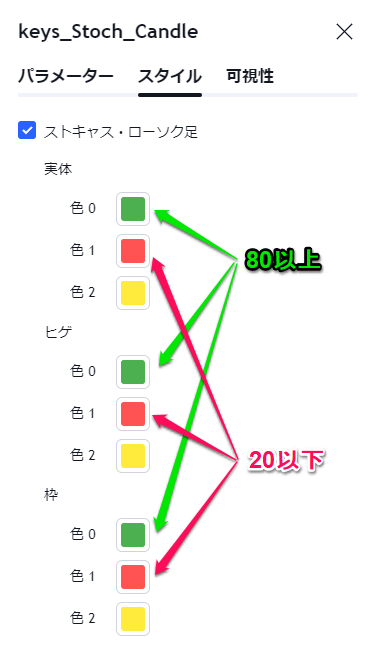
スタイルの解説
80以上か20以下で色を変えます。

「実体」「ヒゲ」「枠」と3つあります。それぞれ変更をお願いします。
インジケーターの追加方法
インジケーターを追加するには以下のボタンからTradingViewの公式サイトにアクセスします。
TradingViewでの表示はこちら(2023/06/30 ver1.0)

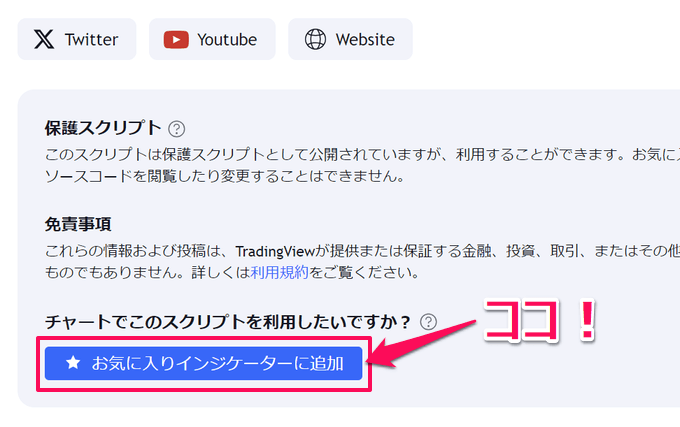
下にスクロールすると「お気に入りインジケーターに追加」というボタンがあるので、そちらをクリックしてください。
TradingViewのアカウントにログインしていると、お気に入りにインジケーターが追加されます。

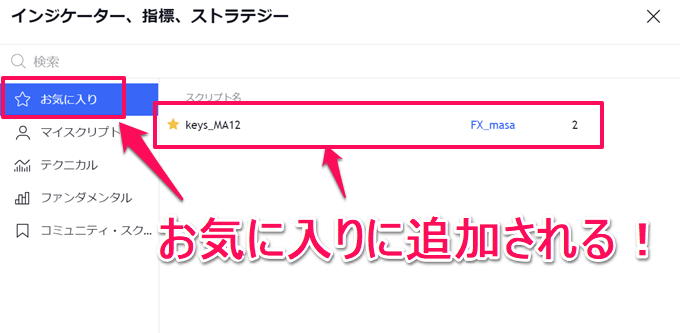
チャート画面を開き、上部メニューから「インジケーター」をクリック。

お気に入りの項目に追加されます。
インジケーターを選択すればチャートに表示されます。移動平均線を複数表示されたい方はぜひお試しください。
使ってみた感想やコメントもお待ちしています。
ご協力よろしくお願いいたします。
TradingViewオリジナルインジ一覧はこちら

当記事で紹介しているインジケーターの他にも、FXキーストンではTradingView対応のオリジナルインジを複数公開中です。いずれも無料でお使いいただけます。
気になったインジがあれば試してみて、気づいた点や感想などありましたらぜひアンケートかコメントでお聞かせください!




















コメント